限制單位時間內的請求數
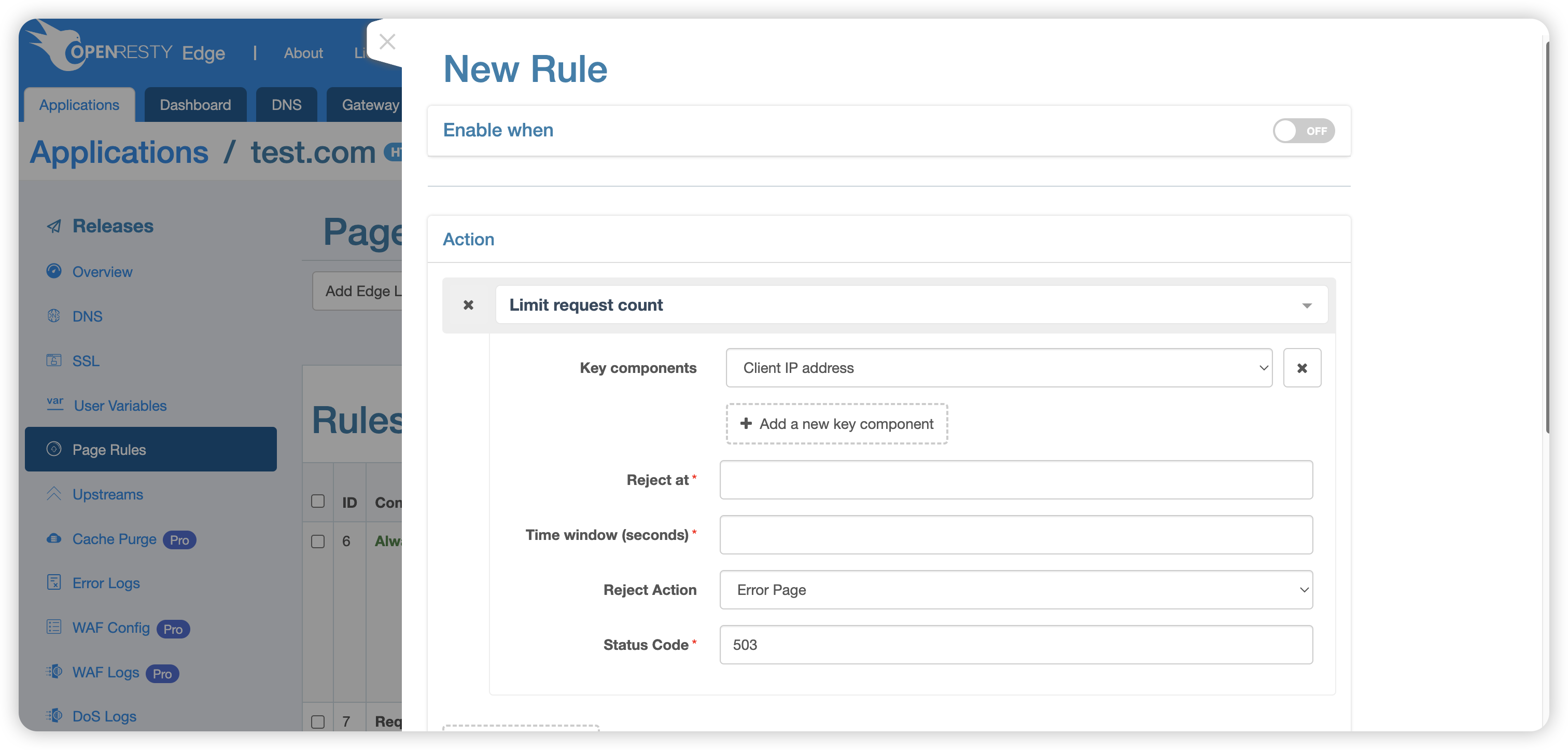
在頁面規則的動作下拉選單中,我們可以找到"CC 攻擊防禦動作"類別下的 限制請求數 選項。這個功能用於控制指定時間段內的請求數量,是一種有效的流量控制機制。
配置詳解

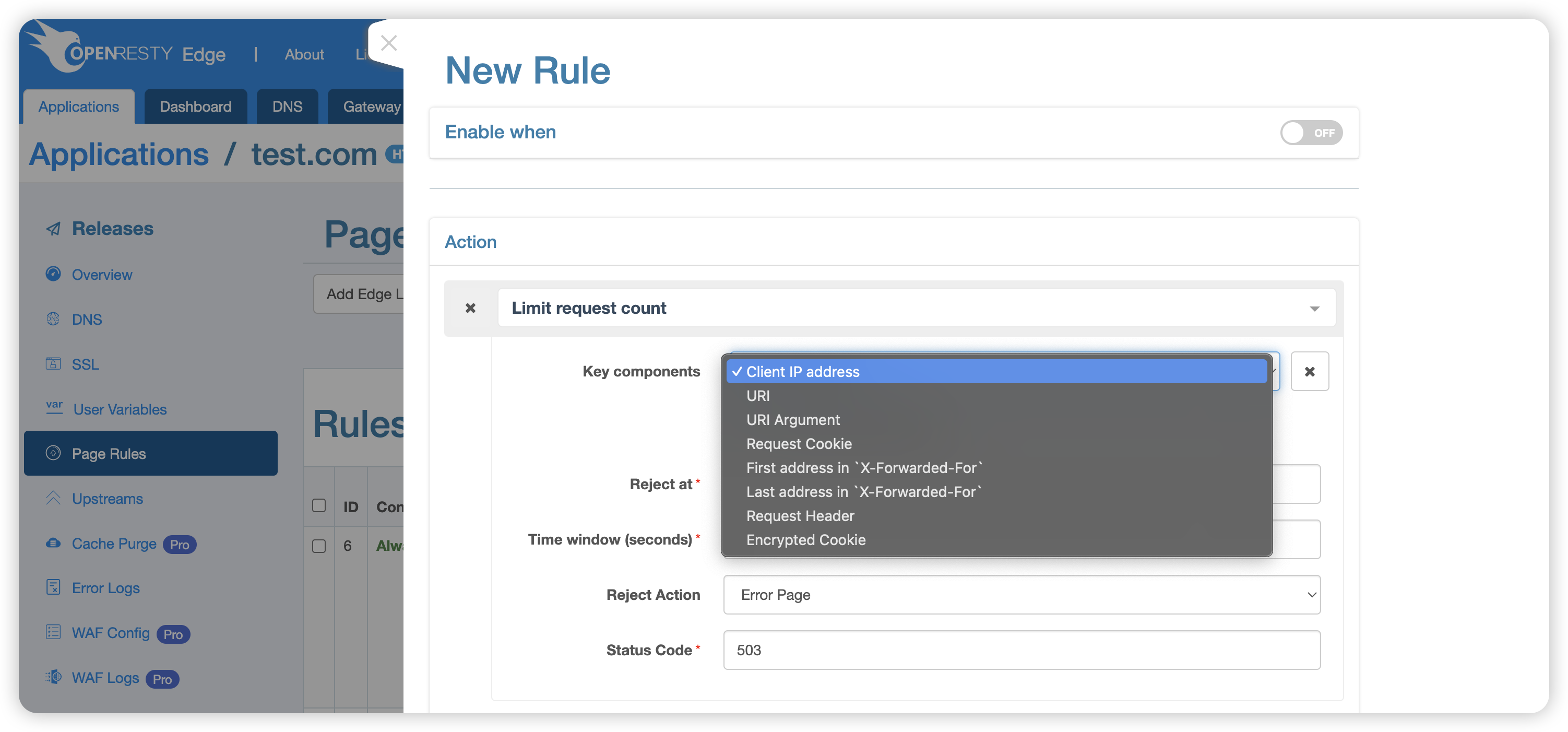
關鍵字:預設使用客戶端的 IP 地址,但可以透過下拉選單選擇其他選項,如 URI、URI 引數等。支援選擇多個關鍵字。選擇 URI 引數或 Cookie 時,需要額外指定相應的 Argument 欄位。詳細說明請參見關鍵字說明。
拒絕閾值: 當指定時間視窗內的請求數超過此值時,系統將向客戶端返回 503 錯誤。
時間視窗: 計數的時間區間,以秒為單位。每進入新的時間視窗,計數器會重置為零。
拒絕動作:指定達到
拒絕閾值後要執行的操作。詳情請檢視拒絕動作說明。
關鍵字選項
系統會根據設定的關鍵字進行限速,可選的關鍵字包括:

- 客戶端 IP 地址,例如:
1.1.1.1 - 請求的 URI,如:
/openresty - URI 查詢引數,例如
/openresty?arg1=val1中的arg1 - 請求 Cookie,如
cookie: c1=v1中的鍵c1 X-Forwarded-For請求頭中的第一個 IP 地址,例如X-Forwarded-For: 1.1.1.1, 1.1.1.2中的1.1.1.1X-Forwarded-For請求頭中的最後一個 IP 地址,例如X-Forwarded-For: 1.1.1.1, 1.1.1.2中的1.1.1.2- 特定的 HTTP 請求頭,如
Host - 加密 Cookie:基於 OpenResty Edge 生成的加密 Cookie 進行限速。注意,加密 Cookie 必須與其他關鍵字配合使用,因為當客戶請求沒有攜帶加密 Cookie 時,系統需要回退到其他限速策略。
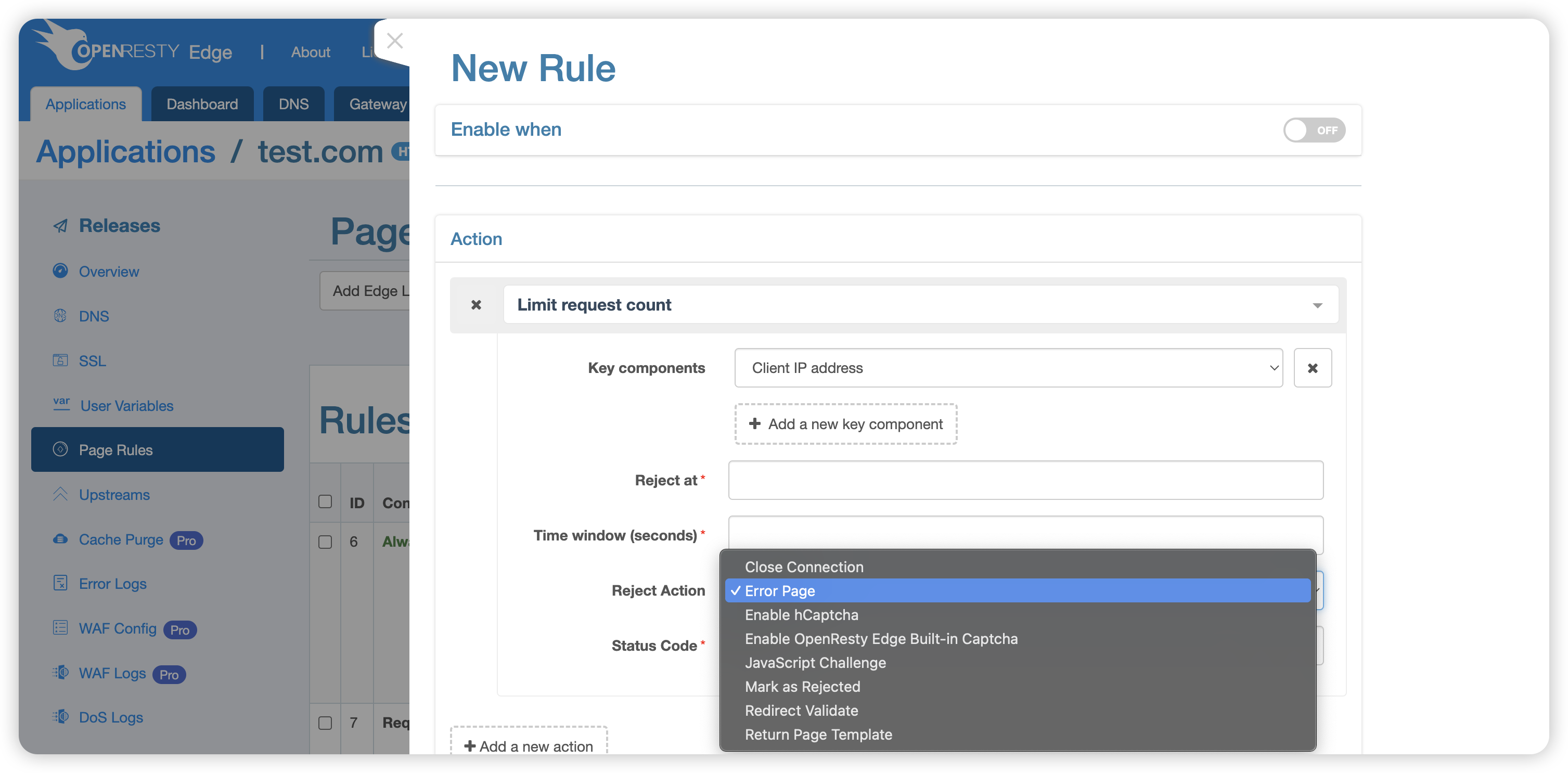
拒絕動作選項
當達到限速條件時,系統可以執行以下預設動作(預設為 返回錯誤頁):

- 關閉請求連線:立即終止與客戶端的連線,不再響應請求。
- 返回錯誤頁(預設狀態碼 503):向使用者展示帶有 503 狀態碼的錯誤頁面,表明伺服器暫時無法處理請求。
- 完成 hCaptcha 驗證:要求使用者透過 hCaptcha 挑戰,以區分人類和機器行為。
- 完成 OpenResty Edge Captcha 驗證:使用 OpenResty Edge 的驗證碼系統驗證使用者身份。
- 重定向驗證:將請求重定向至驗證頁面,驗證透過後才能繼續訪問。
- JavaScript 挑戰:要求使用者瀏覽器執行 JavaScript 程式碼,驗證非機器人操作。
- 標記為拒絕:僅將請求標記為拒絕,但繼續執行後續規則。此功能於 24.9.1-7 版本中引入。
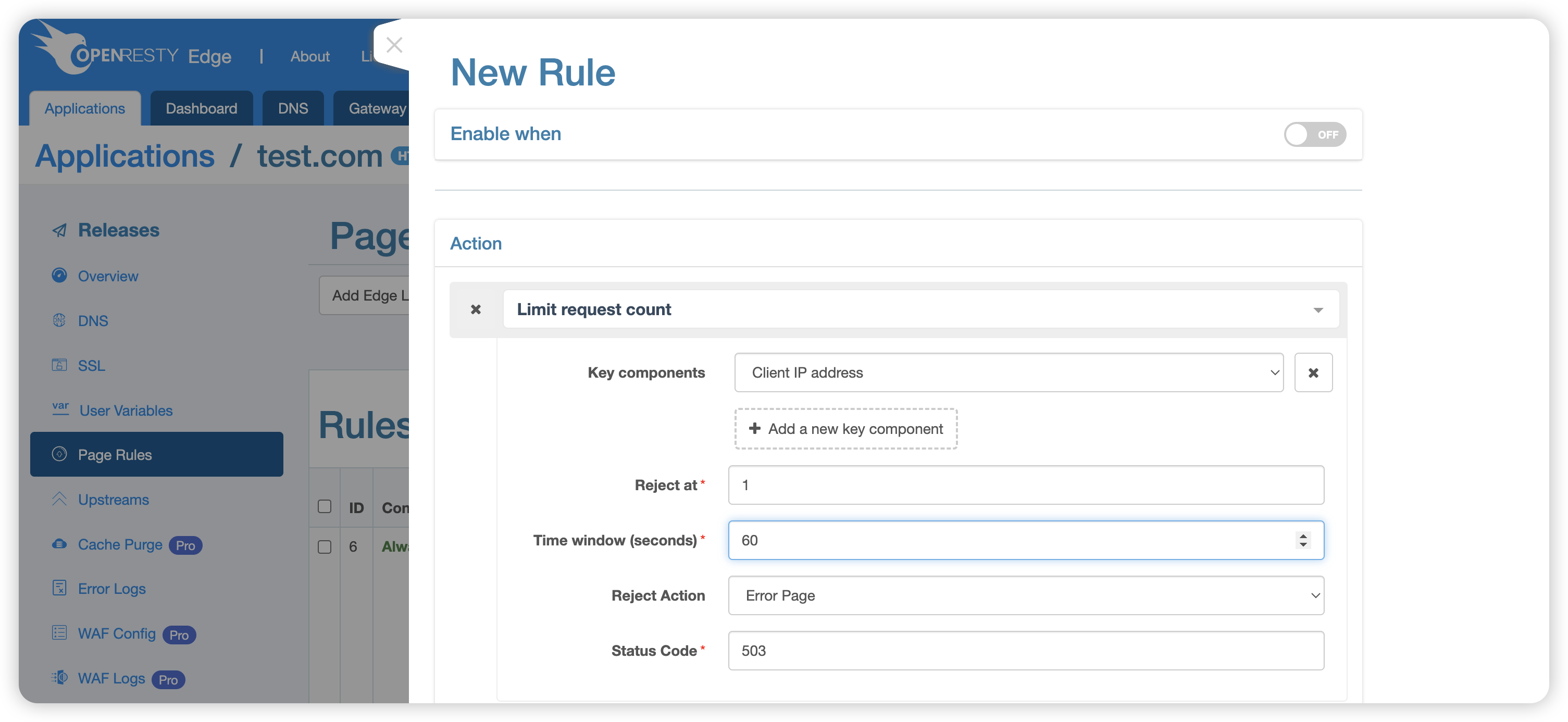
配置示例

以上配置表示:在每個 60 秒的時間視窗內,如果來自同一終端的請求超過 1 個,系統將返回 503 錯誤。
釋出配置後,我們可以透過 curl 命令模擬客戶端訪問來測試效果。
第一次訪問不會觸發限制,但會返回 404 錯誤,因為請求的頁面不存在:
$ curl -i -H 'host: test.com' http://node-host/404.html
HTTP/1.1 404 Not Found
Date: Fri, 04 Sep 2020 04:43:20 GMT
Content-Type: text/html
Content-Length: 150
Connection: keep-alive
Server: openresty+
<html>
<head><title>404 Not Found</title></head>
<body>
<center><h1>404 Not Found</h1></center>
<hr><center>openresty</center>
</body>
</html>
緊接著再次傳送相同的請求,這次將會觸發限速,返回 503 錯誤:
$ curl -i -H 'host: test.com' http://node-host/404.html
HTTP/1.1 503 Service Temporarily Unavailable
Date: Fri, 04 Sep 2020 04:43:21 GMT
Content-Type: text/html
Content-Length: 194
Connection: keep-alive
Server: openresty+
<html>
<head><title>503 Service Temporarily Unavailable</title></head>
<body>
<center><h1>503 Service Temporarily Unavailable</h1></center>
<hr><center>openresty</center>
</body>
</html>
透過這個示例,我們可以清楚地看到限速功能的實際效果。