全域性靜態檔案(2)
除了全域性靜態檔案(1)中提到的使用方式以外。Edge 還提供了第三種更為通用的使用方式。 有時候,我們需要在 Edge 上託管一些靜態資源,讓不同地區的客戶訪問對應地區的靜態資源,以提高靜態資源的訪問效率。
新增靜態資源
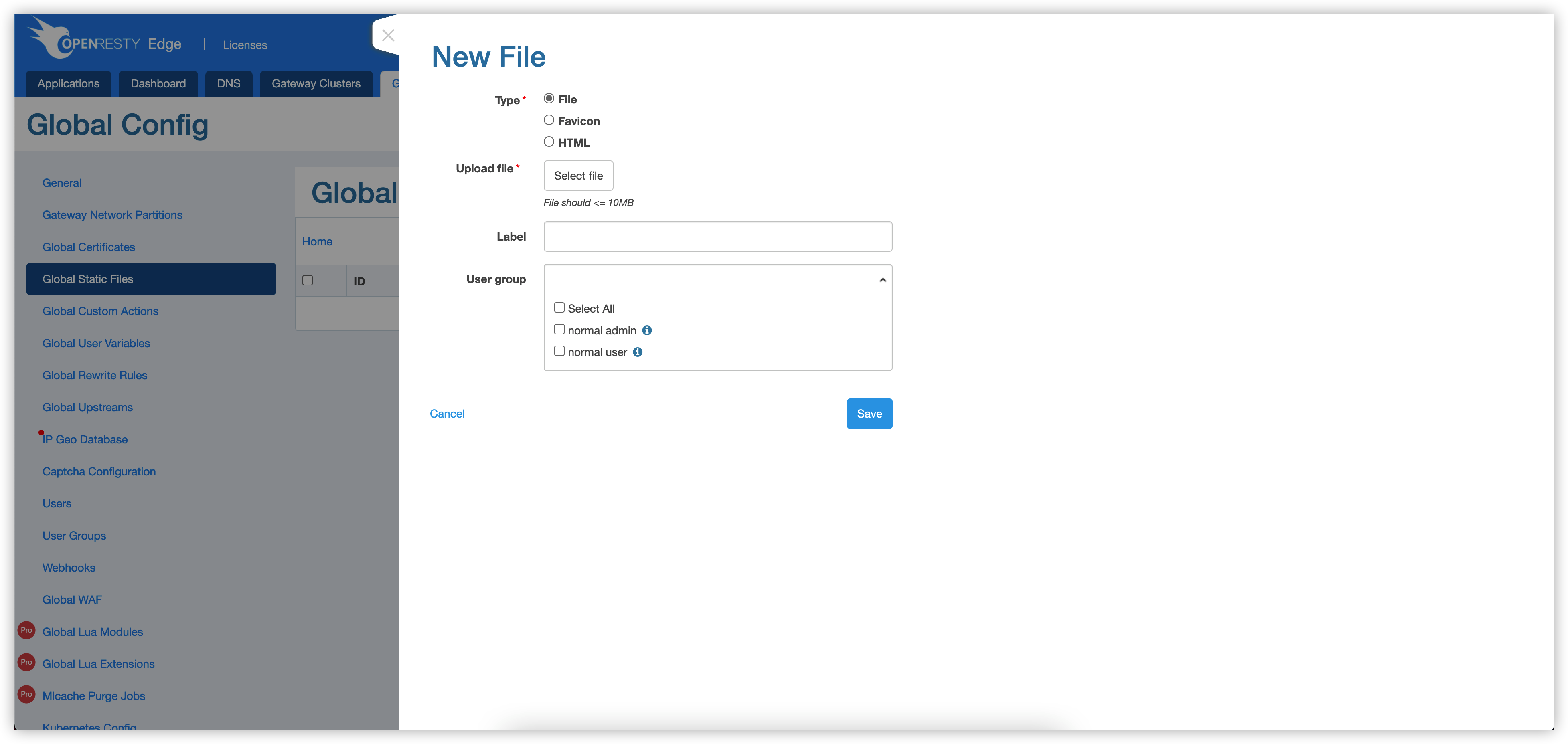
- 新增檔案:
大小限制:10 MB。

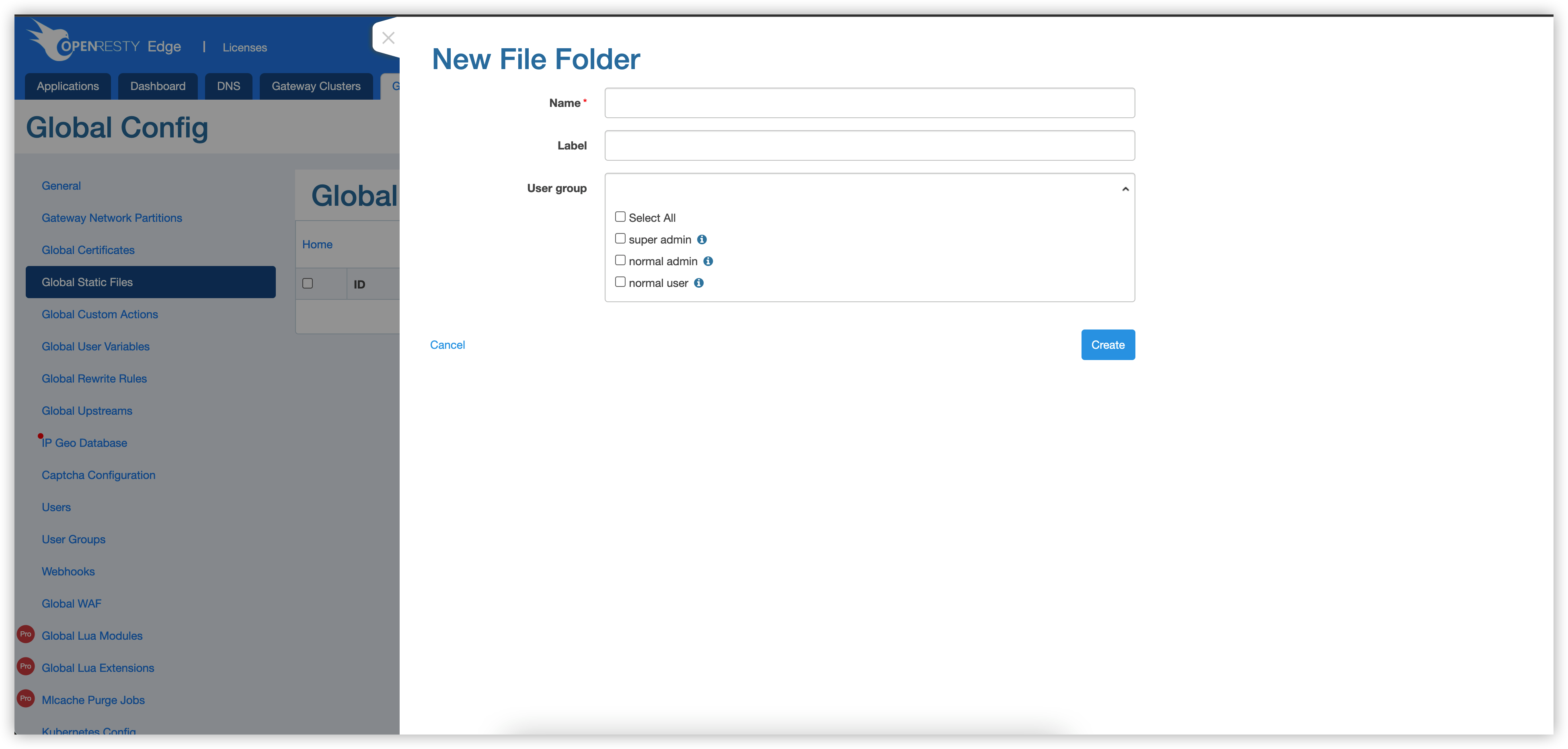
- 建立資料夾:

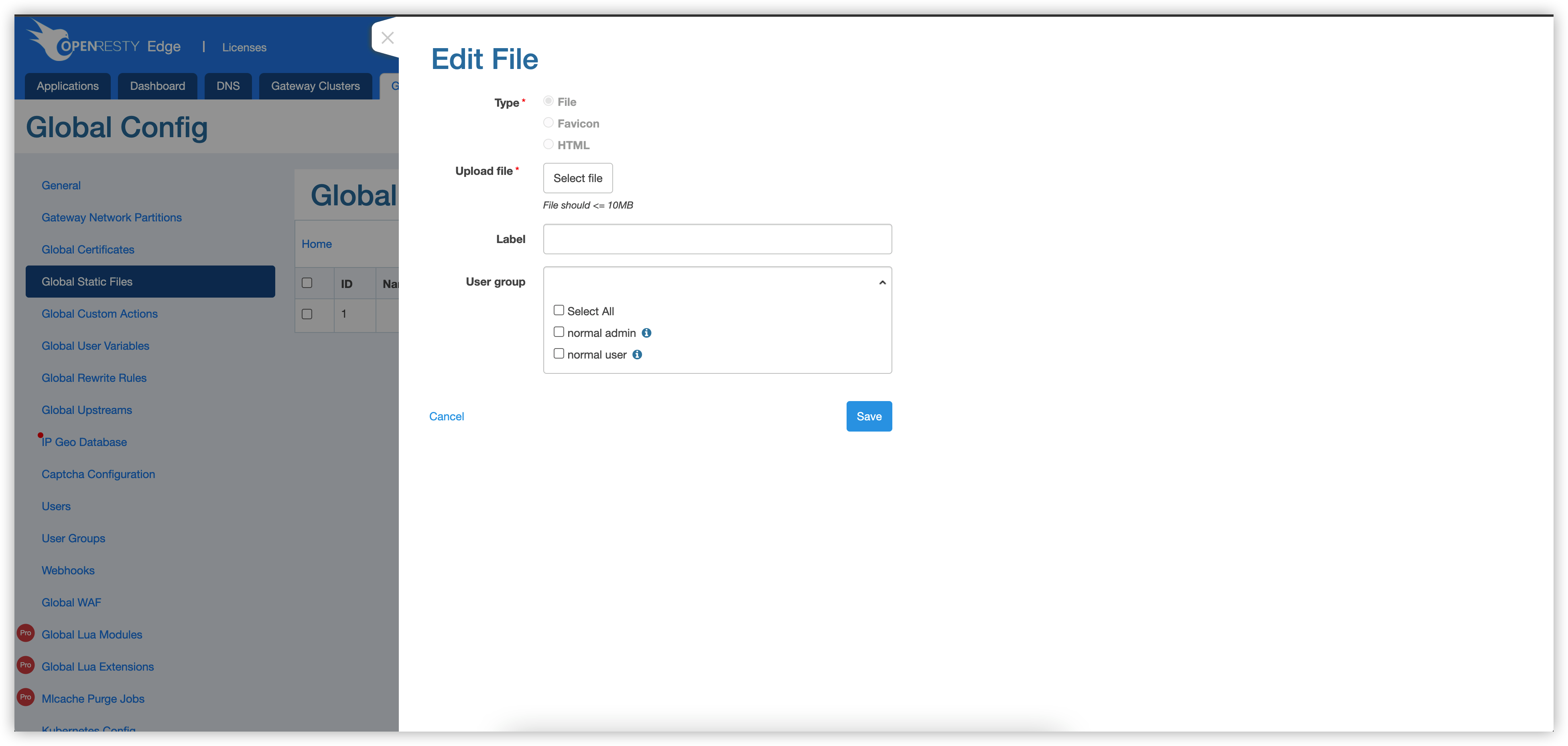
修改靜態資源

可以重新上傳檔案內容,但暫未支援修改檔名。
刪除靜態資源

靜態資源的用法
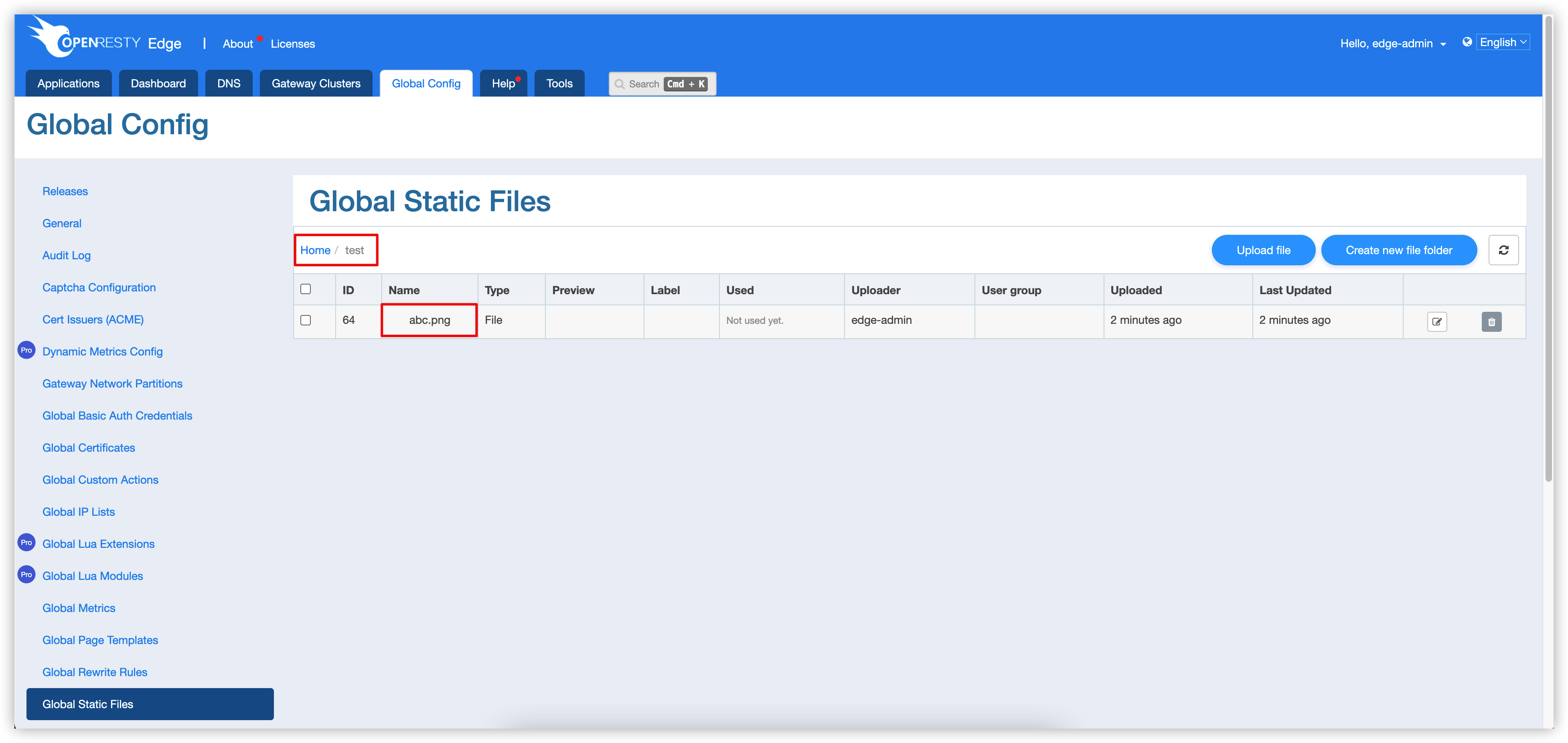
- 上傳資源:
test/abc.png

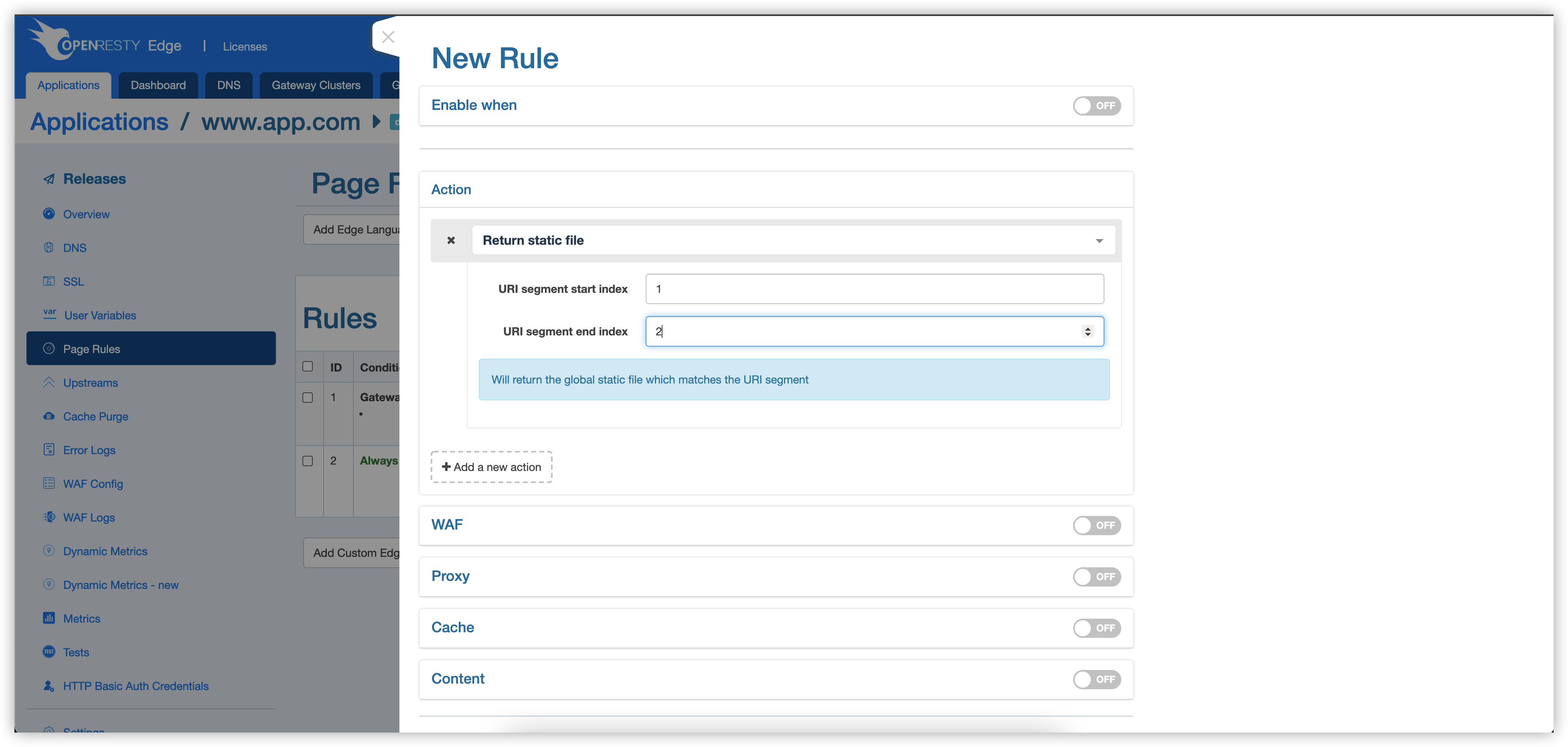
- 設定頁面規則

此規則將從 URI 中擷取 1-2 兩個片段(以 / 分隔,如 URI 為 /any/test/abc.png, 則取得 test 和 abc.png 兩個片段,組成新的路徑 /test/abc.png),作為路徑,去查詢對應的靜態檔案。
如果開始下標為 0,表示從第一個片段開始;
如果結束下標為 0,表示到最後一個片段。
- 訪問
GET /any/test/abc.png
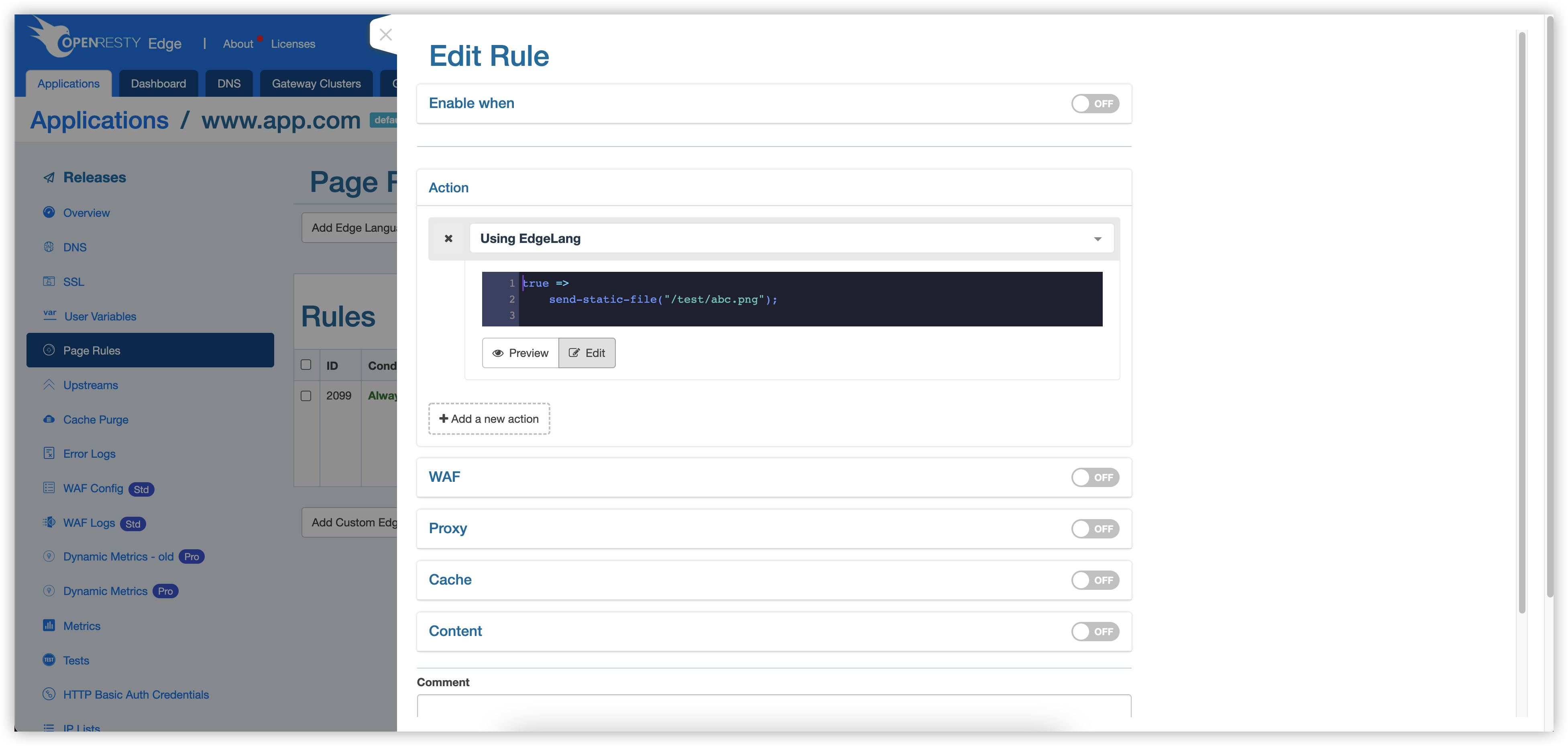
靜態資源的用法:Edgelang 中使用靜態資源
true =>
send-static-file("/test/abc.png");